Лабиринт – увлекательная игра. Она развивает пространственное и логическое мышление, внимание, наблюдательность, учит предсказывать направление движения предметов. В зависимости от возраста ребенка, можно усложнить прохождение лабиринта, сделать ходы более запутанными, установить препятствия. Также возможно совместить эту игру с заданиями на формирование каких-либо знаний, например таблицы умножения: «составь цепочку».
Как сделать лабиринт во Flash, в котором объект управляется стрелками?
Создаем Movie Clip - объект который будет двигаться, т.е. рисуем прямоугольник, или кружок, или что-то другое. Даем ему имя mc. Создаем еще один Movie Clip – это будет лабиринт, т.е. рисуем линии, даем ему имя lab. На сцену первого кадра (он у нас всего один) в нижний слой из библиотеки переносим лабиринт - lab. Добавляем второй слой, и на него вытаскиваем из библиотеки объект - mc, который будет двигаться по лабиринту. Не забываем задавать имена Movie Clipам на панели «Свойств»: mc и lab. Добавляем третий слой, в который будем писать скрипт (собственно он написан ниже, просто копируем и вставляем). Тестируем ролик, должно все работать.// переменная скорости движения
var speed_mc = 5;
/* переменная расстояния от стенок лабиринта при столкновении прямоугольника с ними, не может быть меньше скорости, иначе объект будет проходить через стены*/
var bounce_mc = 5;
// чтобы объект не уплывал со сцены
mc.onEnterFrame = function() {
// по оси Х влево
if (this._x<10) {
this._x = 10;
}
// по оси Х вправа
if (this._x>540) {
this._x = 540;
}
// по оси У вверх
if (this._y<10) {
this._y = 10;
}
// по оси У вниз
if (this._y>390) {
this._y = 390;
}
};
onEnterFrame = function () {
with (_root.mc) {
/* управление движением прямоугольника с заданной переменной speed_mc скоростью*/
// вверх
if (Key.isDown(Key.UP)) {
mc._y -= speed_mc;
}
// влево
if (Key.isDown(Key.LEFT)) {
mc._x -= speed_mc;
}
// вправо
if (Key.isDown(Key.RIGHT)) {
mc._x += speed_mc;
}
//вниз
if (Key.isDown(Key.DOWN)) {
mc._y += speed_mc;
}
/* проверяем, касается ли прямоугольник стенок лабиринта lab слева, справа по осям Х и У, если касаются, то прямоугольник отодвигается от нее на расстояние заданное в переменной bounce_mc */
if (this.lab.hitTest(getBounds(_root).xMax, _y, true)) {
_x -= bounce_mc;
}
if (this.lab.hitTest(getBounds(_root).xMin, _y, true)) {
_x += bounce_mc;
}
if (this.lab.hitTest(_x, getBounds(_root).yMax, true)) {
_y -= bounce_mc;
}
if (this.lab.hitTest(_x, getBounds(_root).yMin, true)) {
_y += bounce_mc;
}
}
};
Чтобы ролик активировать - кликните по нему мышкой. Управляйте стрелками.
вторник, 24 ноября 2009 г.
Лабиринт во Flash
2 commentsпятница, 13 ноября 2009 г.
Осветление и затемнение в Photoshop
0 commentsОформление flash-игры имеет большое значение, ведь от этого зависит и качество восприятия, и общее впечатление. Графические изображения, импортируемые в игру, позволяют сделать ее более наглядной и привлекательной. Подбирая фоновое изображение, необходимо избегать ярких цветов или рисунков, насыщенных мелкими деталями. Такие текстуры, размещенные под текстом или анимацией, мешают восприятию и приводят к быстрому утомлению. Уменьшить или увеличить яркость фонового рисунка можно в Adobe Photoshop. Об этом мой небольшой видео-урок.
Posted by И.В.Ослина at 21:04
Раздел: Самообразование, Flash, Photoshop
воскресенье, 8 ноября 2009 г.
Итоги конкурса БлогоРазумие
4 commentsПоздравляю победителей и всех участников конкурса "БлогоРазумие"! Пусть наше образовательное блого-сообщество живет и пополняется новыми участниками!
Posted by И.В.Ослина at 19:03
Раздел: Праздники, Самообразование, Увлечения, Flash
среда, 4 ноября 2009 г.
Звук во Flash
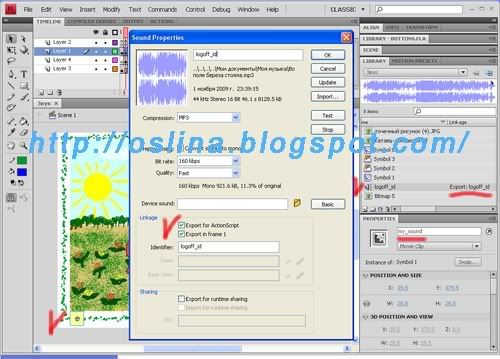
0 commentsДобавляем в библиотеку звуковой файл и тоже даем ему имя прямо в библиотеке (у меня logoff_id). Кликнув по нему два раза мышью (или правой кнопкой мыши выбираем Свойства). В открывшемся окне Sound Properties (Свойства звука) в строке Linkage устанавливаем галочку напротив Export for ActionScript, тем самым привязываем звук к скрипту, как показано на рисунке.То есть звук не вытаскиваем на сцену, а программно прицепляем его к мувиклипу.
Добавляем слой для скрипта и вставляем следующий код:
stop();Теперь в кадрах (сценах), куда есть переходы с кадра (сцены) со звуком в слое со скриптом, добавляем код, останавливающий звук.
var my_sound:Sound = new Sound(); // Создаем новый объект Sound - звук
my_sound.attachSound("logoff_id"); // Присоединяем звук logoff_id к объекту my_sound
my_sound.start(); // Начало воспроизведения звука
stop();Звук останавливается, и снова воспроизводится, когда это нужно.
my_sound.stop();
Читать дальше >>>