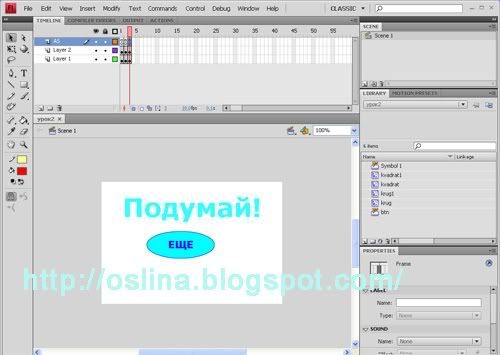
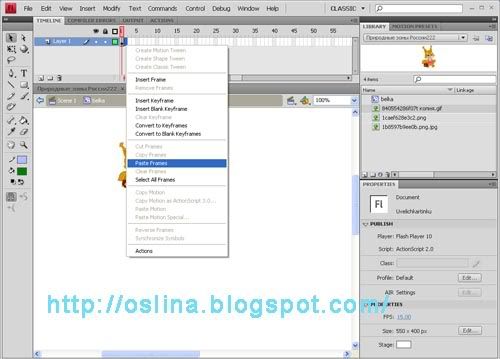
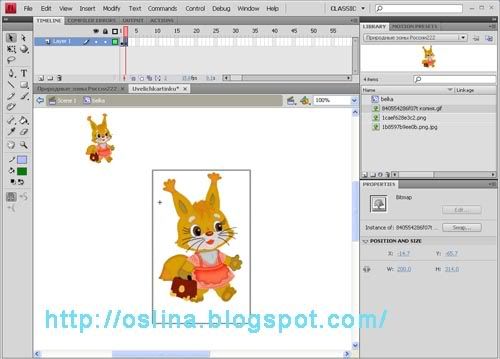
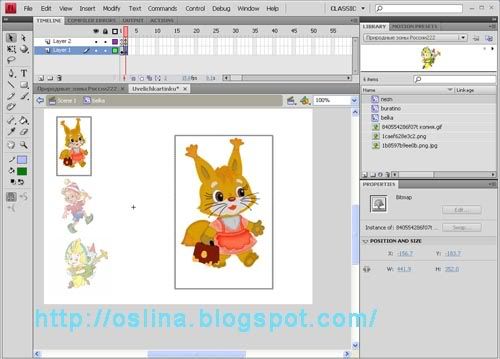
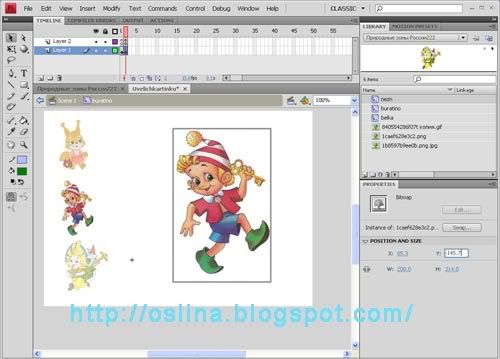
Итак, делаем flas-ролик как здесь. Теперь нужно будет добавить еще один кадр, где пишем «Неправильно!», или «Подумай!», или ещё что-нибудь в этом роде.
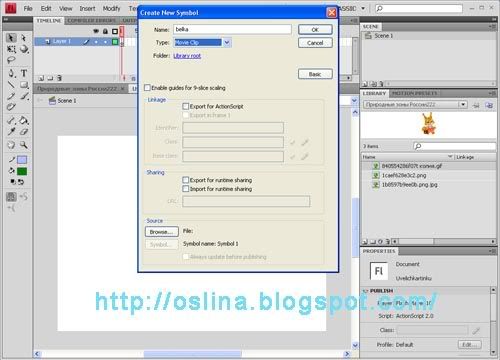
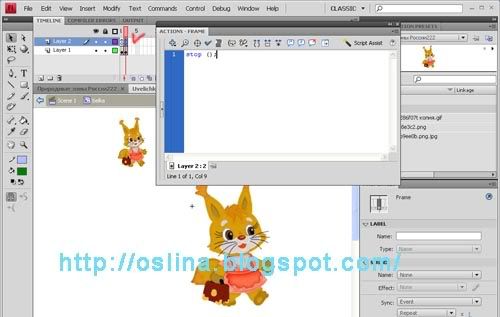
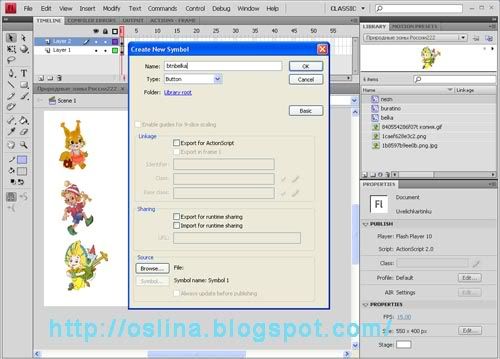
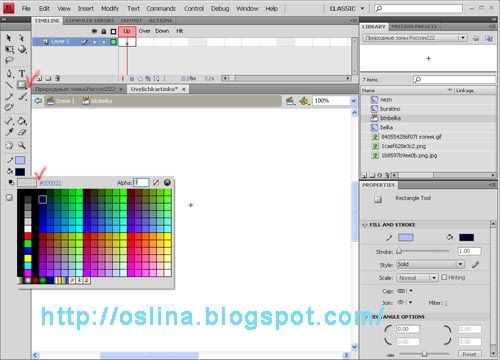
Создаем кнопку «Проверить» или «Готово» даем ей имя (у меня btn2) и изменяем в скрипте эту часть кода
function checkHit_func() {на этот:
if (_root. kryg.hitTest(_root. kvadrat) and _root. kryg1.hitTest(_root. kvadrat1)) {//Если столкновение произошло, то переходим на второй кадр
_root.gotoAndStop(2);
}
}
btn2.onRelease = function () { // задаем кнопке функцию
if (_root.krug.hitTest(_root.kvadrat1) and _root.krug1.hitTest(_root.kvadrat)) // проверка на столкновение
{
_root.gotoAndStop(2); // переход на второй кадр «Правильно»
}
else // зарезервированное во flash слово, означает ИНАЧЕ
{
gotoAndStop(3); // переход на 3 кадр «Неправильно»
}
}
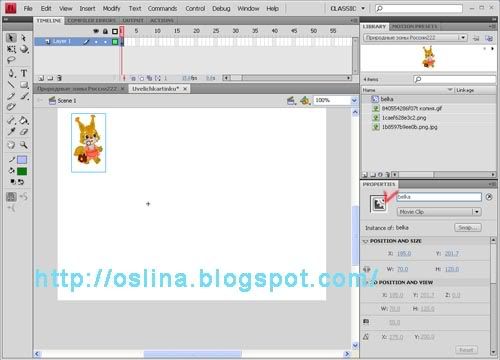
Вот что получаем. Передвигаем сначала правильно и жмем кнопку "Проверить", а потом неправильно.
Если вспомнить раздел «Логика» из курса "Теоретические основы математики", который преподавали нам сначала в пед. училище, а потом и в институте, то можно разобраться в написании скрипта. Главное, чтобы словарь ActionScript был под рукой. Например, выражение if – обозначает «если», фигурные скобки { } обозначают «то», else – «иначе». Переведя на русский язык, получаем логическое высказывание «Если столкновение произошло, то переходим на 2 кадр, иначе на 3 кадр».
На этом пока все, иду изучать flash дальше.
PS. Мой блог становится все больше не о том как я работаю, а о том, чем я занимаюсь в свободное от работы время.
Ну, а это то, что в результате я хотела получить
Читать дальше >>>