Создавая пособия во flash, иногда нужно разместить на одной сцене несколько картинок. Для этого придется уменьшить их размер. Но тогда их будет плохо рассмотреть (особенно с последних парт). Как сделать так, чтобы картинка увеличилась, я и хочу рассказать.
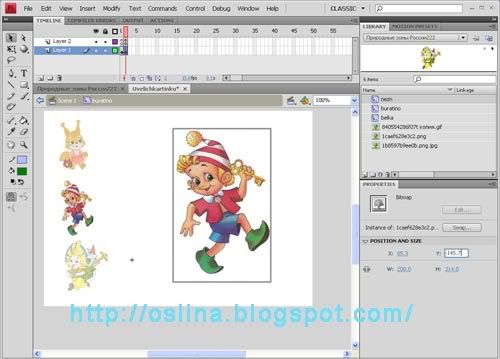
Создаем новый Flash-файл. Загружаем в библиотеку картинки нужного большого размера.
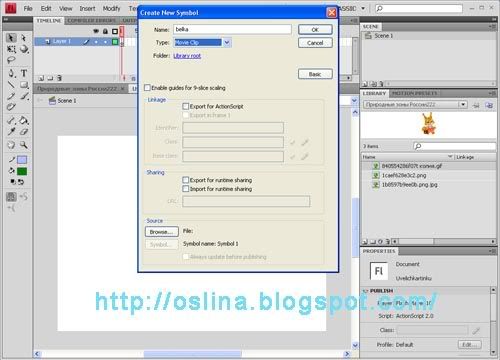
Создаем для первой картинки Movie Clip, задавая ему осознанное название (у меня belka).

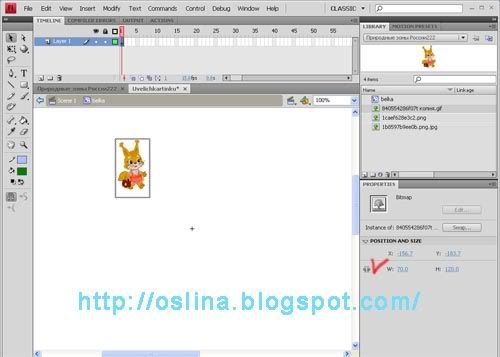
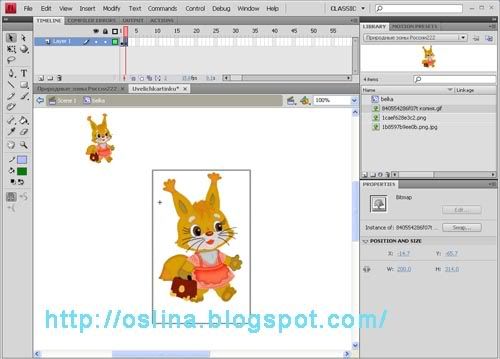
В первый кадр Movie Clipа переносим из библиотеки нужную картинку, с помощью инструмента Трансформации (Free Transform Tool или кнопки Q) уменьшаем ее.

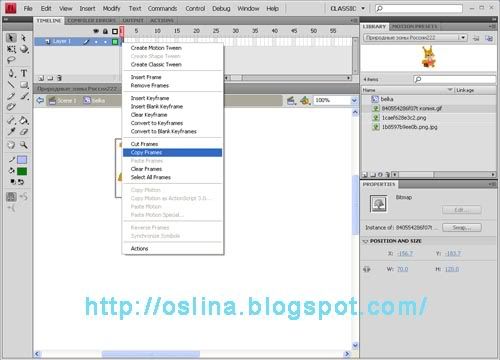
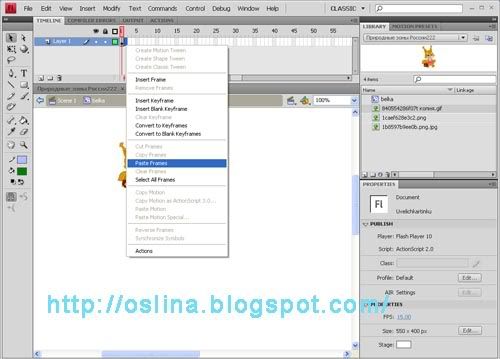
Создаем второй кадр (выделяем мышкой, жмем F6 или правой кнопкой мыши и выбираем Insert Blank Keyframe – вставить пустую клавиатуру), в него копируем первый кадр.


И сюда же переносим из библиотеки еще раз эту же картинку, но уже размер ее не изменяем, т.е. на сцене две картинки: большая и маленькая.

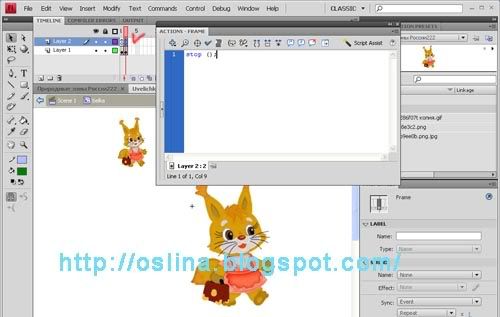
Создаем еще один слой из двух кадров для кода, в каждом кадре пишем stop ();

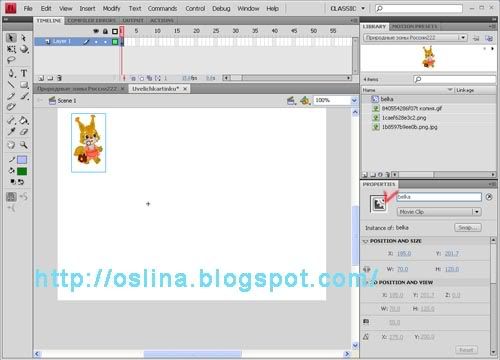
Переходим на главную сцену и сюда из библиотеки выкладываем сделанный только что Movie Clip, не забывая дать ему имя на панели Свойства (Prperties). Я свой Movie Clip назвала также как и в библиотеке - belka. Мне так удобнее, я просто копирую название в библиотеке и вставляю его здесь.

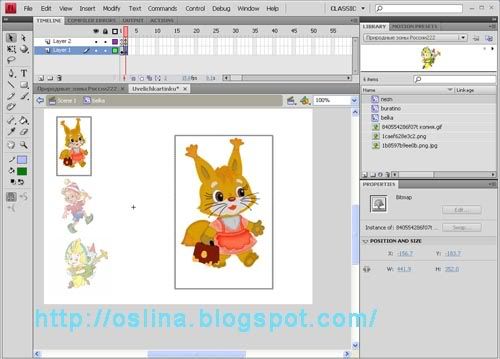
Точно также поступаем и с остальными картинками. Когда все Movie Clipы будут готовы и перенесены на главную сцену, нужно выровнять большие картинки, чтобы они показывались там, где задумывалось. Для этого нужно зайти в каждый Movie Clip во второй кадр, но сделать это не в библиотеке, а прямо здесь на главной сцене кликнув по клипу двойным щелчком. Тогда остальные изображения будут тоже видны, и можно легко все поправить.


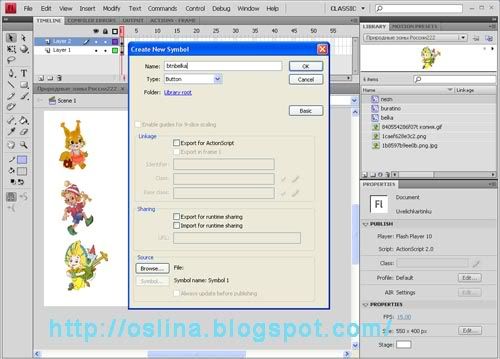
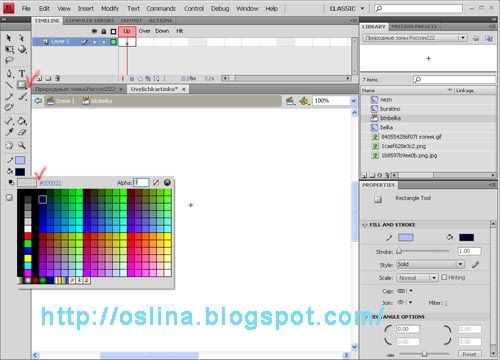
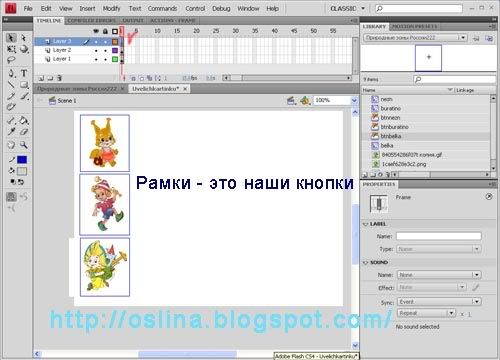
Теперь, чтобы картинки реагировали на действия мыши необходимо создать кнопки. Поэтому добавляем новый слой, где и будем их делать. Создаем новый символ, не забываем указать, что это кнопка (Button) и задать ей имя (у меня btnbelka). Я сделала кнопки-прямоугольники с прозрачной заливкой, они похожи на рамки у картинок.


Когда кнопки готовы, размещаем их на подготовленном ранее слое над картинками, не забываем давать кнопкам имя в панели Свойства.

Ну вот, вроде бы все готово. Осталось написать код. Создаем третий слой для скрипта и пишем.
stop (); // останавливаем флешку
btnbelka.onRollOver = function () // наводим мышку над картинкой
{
belka.gotoAndStop(2); // происходит переход на второй кадр Movie Clipа
};
btnbelka.onRollOut = function () // убираем мышку с картинки
{
belka.gotoAndStop(1); // происходит переход на 1 кадр Movie Clipа
};
Точно такой же код пишем и для остальных картинок. Проще скопировать уже написанный код и заменить имена символов.
Можно сделать чтобы действия происходили при нажатии и отпускании мышки тогда вместо onRollOver пишем onRelease, а вместо onRollOut – onRelease
Вот и все!








0 comments:
Отправить комментарий