Написанию этого поста послужили работы моих коллег по созданию flash-игр с использованием метода свободного перемещения объектов. Техническая сторона такой игры заключается в том, что когда мы перемещаем объект в заданную область происходит столкновение (пересечение) двух объектов (перемещаемого и самой области, куда объект переместили). Создавая игрушки во Flash, хочется, чтобы игра имела как можно больше интерактивности. Как сделать, чтобы по окончании выдавалось сообщение «Правильно!» или «Молодец!», я и хочу рассказать.
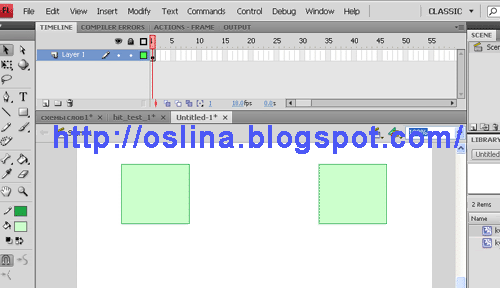
Открываем новый flash-файл. В первом слое первого кадра создаем поля, куда будем перемещать объекты. Поля преобразуем в Movie Clip.
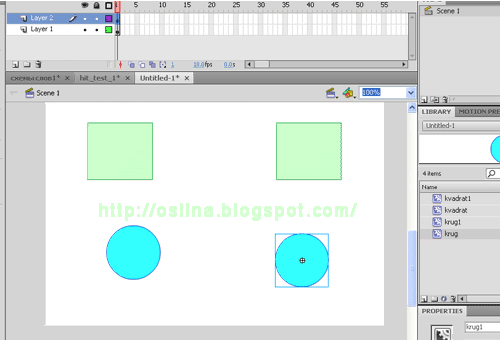
Во втором слое этого же кадра создаем объекты, которые будем перемещать. И тоже их преобразуем в Movie Clip.
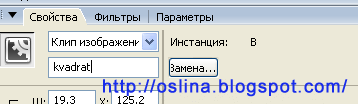
Важно не забыть указать имя каждого Movie Clipа в панели «Свойства».
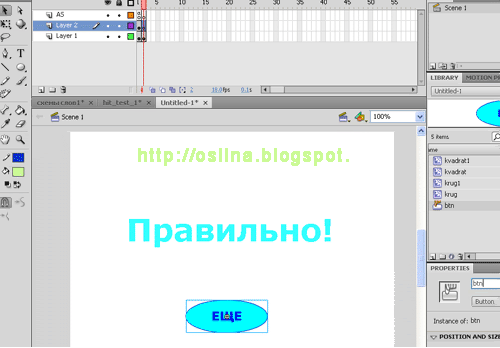
В первом слое создаем второй кадр (выделяем мышкой, жмем F6 или правой кнопкой мыши и выбираем Insert Blank Keyframe – вставить пустую клавиатуру). Здесь пишем текст, т.е. то, что выдаст нам игра после правильного выполнения задания.
Во втором слое также как описано выше создаем второй кадр, здесь располагаем кнопку перехода на первый кадр, если вдруг кто-то захочет сыграть еще (можно кнопку и не делать, тогда и этот кадр создавать необязательно).
Теперь самое основное – пишем скрипт, чтобы наша игрушка заработала. Скрипт правильно писать не на самих объектах, а в отдельном слое. Итак, создаем третий слой.
В первом кадре пишем такой код:
//Останавливаем флешку
stop();
// Пишем функцию для первого Movie Clip, я обозвала его kryg
kryg.onPress = function() {
//Команда начать перетаскивать объект
this.startDrag();
//Запускаем функцию проверки на "столкновение" объектов
_root.checkHit_int = setInterval(_root.checkHit_func, 12); // Число частоты кадров
};
kryg.onRelease = kryg.onReleaseOutside=function () {
//Останавливаем перетаскивание объекта
this.stopDrag();
//Останавливаем проверку
clearInterval(_root.checkHit_int);
};
Также и для второго клипа. Можно просто скопировать и заменить имя клипа, у меня kryg1
Далее пишем функцию проверки на столкновение. В моей игре круг (kryg) должен переместиться в квадрат (kvadrat), а круг1 (kryg1) в квадрат1 (kvadrat1), эти имена и впишем в функцию
function checkHit_func() {
if (_root. kryg.hitTest(_root. kvadrat) and _root. kryg1.hitTest(_root. kvadrat1)) {
//Если столкновениепроизошло, то переходим на второй кадр
_root.gotoAndStop(2);
}
}
Во втором кадре слоя со скриптом пишем команду для кнопки перехода, если конечно она создана. Не забываем дать имя кнопке в панели «Свойства». Свою кнопку я назвала knopka. Получился такой код:
knopka.onRelease = function() {
gotoAndStop(1);
};
Вот и все, тестируем, должно все работать!
Здесь для наглядности я квадраты сделала слишком большими, но в игре это будет смотреться нехорошо. Объект еще не донесли в нужное место, но раз столкновение произошло, то переход на второй кадр. В играх я этот Movie Clip делаю маленьким и одинаковым по цвету с фоном, а саму область, куда нужно перетащить объект рисую отдельно. Тогда переход на поздравительный кадр происходит не так резко.
ВОТ ЧТО ДОЛЖНО ПОЛУЧИТЬСЯ













0 comments:
Отправить комментарий